初心者向けのワードプレス初期設定とテーマ選びのポイント!画像付きで解説

サーバー契約とワードプレスの立ち上げができたら次にすることはワードプレスの初期設定です。
初心者の方でも簡単にワードプレスの初期設定ができるよう画像付きで解説していきます!
サーバー契約とワードプレス(WordPress)開設がまだできていない方は【40代・50代の方がはじめてのワードプレスで楽しくブログを始める方法!失敗しないおすすめはクイックスタート】を参考にしてください。
パソコンで設定していく時に、次の作業がしやすいように当サイトのこのページをスマホやタブレットで開いてすすめるとストレスなくすすめて効率的ですよ♪
もくじ
ワードプレスにログインする
サーバーの契約とワードプレスの設定を行なったあとにXserverから届くメール
【Xserver】■重要■サーバーアカウント設定完了のお知らせ
の中にワードプレス(WordPress)の【管理画面URL】のリンクがあります。
.com/.net/.work など、どれを選択したかにもよりますが、
http://○○○○.com/wp-admin
という、あなたが選んだブログ名が入っているものです。
このリンクをクリックするとログインページが開きます。

この画面で聞かれているユーザー名とパスワードはサーバー契約(Xserverのクイックスタート)をしたときに「ワードプレス情報」に入力したユーザー名とパスワードです。
ユーザー名とパスワードを入力すると次の画面が開きます。

ワードプレスの初期設定をする
ログインをしたらワードプレスの初期設定を行なっています。
まず最初にブログのタイトルとキャッチフレーズなどの基本情報を入力、設定していきます。

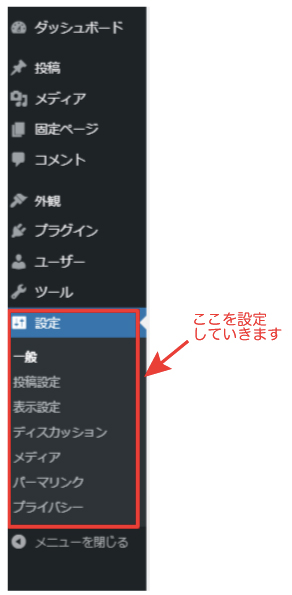
画面の左側に上のような画面が表示されていると思います。赤枠で囲んだ以下の
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション設定
- メディア設定
- パーマリンク設定
- プライバシー
を設定していきます。順番に解説していきますね。
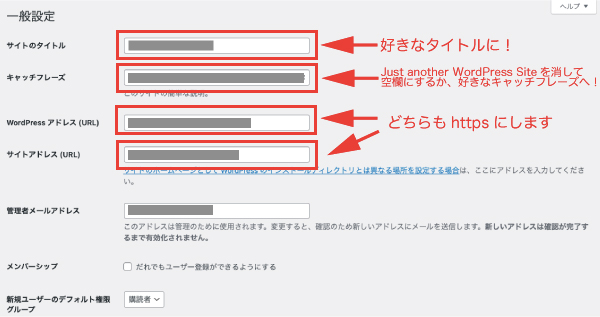
一般設定
一般設定ではサイトタイトル(ブログの名前)やキャッチフレーズを編集できます。
大事なポイントはWordPressアドレス(URL)が
http になっているので https に変更してください。
通常はサイトURLが“http”になっています。このままでも運営はできますが、httpのままだとサイト内のデータが保護されていない状態で安全ではありません。
“https”に変更することでサイトが暗号化されて安全な状態になります。httpからhttpsに変更することをSSL化といいますがXserverのクイックスタートで始めると自動でSSL化されます。
ここの設定ではWordPress URLをhttpsにするだけでOKです!

一般設定のページの
- サイトの言語
- タイムーゾーン
- 日付形式
- 時刻形式
- 週の始まり
についての設定は触れず、そのままで大丈夫です。左下に【変更を保存】という青いボタンがあるのでクリックして保存完了です。
投稿設定
特に変更するところはありません。そのままで大丈夫です。
表示設定
特に変更するところはありません。
1ページに表示できる最大投稿数を自分の好きな数に変更することが可能です。
ただ、多すぎるとサイトの読み込みに時間がかかる可能性があるので、最大投稿数は10件のままか、それ以下がお勧めです。
ディスカッション
項目がいっぱいありますが、ここではサイトへのコメントに対しての設定を行います。
が、特に変更しなくても大丈夫です。
メディア設定
メディア設定では、記事に画像を表示するサイズの設定ができます。
私やまだは以下のサイズで設定しています。

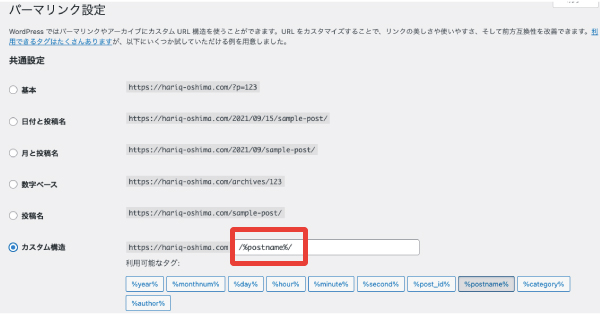
パーマリンク
パーマリンク設定では記事を投稿するときに記事のURLがどのように表示されるのかを設定します。
https://○◯○.com/ここの文字列の設定です
ここの部分は記事を投稿してから、後々変更してしまうと検索しても読者が見つけることができなくなってしまう大事なところ。一度設定したら後で変更してはいけない場所です。
おすすめは「カスタム構造」で、下の赤枠の箇所を%postname%にしましょう。

この設定にしておくと、記事に合わせたURLにすることができて、Googleの検索エンジンが好むURLでSEO的にも効果的です。
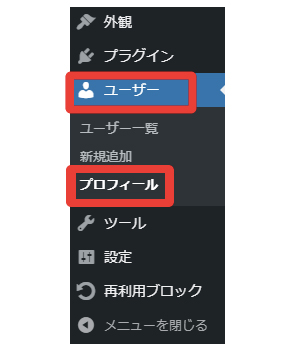
つづいて、メニューにある【ユーザー】をクリックして【プロフィール】を設定していきます。
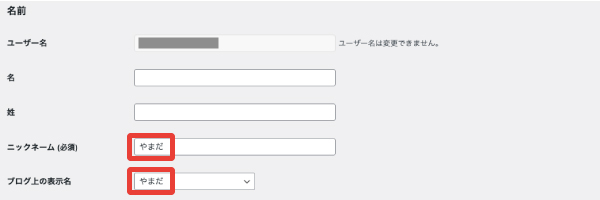
プロフィールのページの【名前】の箇所を設定していきます。ユーザー名は変更できませんがニックネームの変更が可能です。


ユーザー名と同じものが表示されているのでブログ上のニックネームに変更します。
変更したら左下の【プロフィールを更新】の青いボタンをクリックすれば完了です。
難しい設定はここまで。ここからはワードプレスのテーマ選び。どんなデザインにしていくかはこのテーマ選びで変わっていきます。
WordPressのテーマを選んで設定する
ここまでの設定でワードプレスが使えるように準備が完了しました。
さ、これから記事を投稿していく!という前にWordPressのテーマを設定する必要があります。
XserverでWEB上の土地を借り、URLを決めてドメインを取得(住所を決める)し、最後に家を建てて作り込んでいきます。
家で例えるなら和風なのか、洋風なのか?内装はどうする?といったところがWordPressでいう「テーマ」になります。
自分の好みに合わせてテーマは自由に選べるし、他に気になるテーマが見つかったら途中で変更することも可能です。無料のテーマから有料のテーマまで様々。
以前に比べると無料のテーマでも有料のテーマ並みのものも多いのですが、大きな違いは
- デザインがおしゃれなものが多い
- カスタマイズしやすい
- オリジナル感を出しやすい
- 複雑な技法が簡単な操作でできる
など挙げていくといっぱいあるのですが、その違いを体感する上でもまずは無料のテーマを使ってみるというのもおすすめです。
私おおしまが使ったことのある無料のテーマと、有料のテーマをご紹介していきますね!
無料テーマ「コクーン(Cocoon)」
有料級の無料テーマがCocoonです。
まだまだブログの経験がなくて右も左も分からない、とか最初は費用を抑えて始めたいという人におすすめです。
Cocoonの主な特徴
- シンプル
- 内部SEO施作済み
- 完全なレスポンシブルスタイル
※PS・スマホどちらで閲覧しても方が崩れないように自動でレイアウトの調整をしてくれます - 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
私やまだが使っていたときにありがたいな〜と思っていたのがやはり
「ブログの主役はあくまで本文」であるという文章を書く、入力していくのに本当にストレスなくすすめれる様々な機能。通常吹き出しを作ろうと思うと大変だんですが、いとも簡単にできてしまう。
ありがたい機能は
- 吹き出し機能
- 定型分のテンプレート化機能を装備
- アフィリエイトタグの一元管理
- ランキング作成
- ブログカード機能
- 文章の装飾スタイルがあらかじめ装備
- カラムレイアウトも手軽に
といった点です。
またデザインがシンプルで、なおかつスキンというデザイン(色や雰囲気など)を選べる機能があり、簡単な操作で着せ替えができるので楽しく作り上げれますよ!
テーマをダウンロードしてからインストールする方法まで解説が公式ページにあるので参考にしてみてください。
有料テーマ(STORK)
私やまだが使ったことがある有料テーマの一つが「STORK」です。
無料テーマから有料テーマに変えるときにいろいろなテーマを見てみましたが、ブロガー目線で文章を書きやすくカスタマイズもしやすようで、なおかつおしゃれで可愛らしい!
といった理由で1年くらい使用していました。
シンプルでありながら機能性も高く、多くのブロガーさんも使っているテーマです。キャッチフレーズが「究極のモバイルファースト」
ということで、モバイル端末で読む際に読みやすいような工夫がほどかされています。
アフィリエイトに力を入れるブロガー向けでもあるのでおすすめですし、他のテーマに比べると11,000円(税込)とリーズナブル。
公式サイト:WordPressテーマ「STORK」
公式サイトで使い方、設定の方法などが詳しく解説されています。
基本的な使い方から、応用編として様々なカスタマイズ方法についても紹介されているので、ブログをカスタマイズしながら自分好みにしていくのにはおすすめなテーマです。
私おおしまもSTORKでかなり使い方、カスタマイズを学びました。
\ちょっとステップアップをお考えの方に!/
有料テーマ(SWELL)
私やまだが現在使っているテーマは有料テーマのSWELLです。
このブログサイトもSWELLを使って運営しています。STORKよりもちょっとお値段は高くなりますがSWELLの方がより高度なことを簡単にすることが可能です。
ブログを簡単に・楽しく・素早く書けるように、細部までこだわってカスタマイズされています。
公式サイト:WordPressテーマ「SWELL」
記事の執筆を力強くサポートしてくれるSWELLの特徴
- フルワイド
- アコーディオン
- 吹きだし
- バナーリンク
- SWELLボタン
- キャプション付きブロック
- 広告タグ
- ブログパーツ
- 投稿リスト
- 関連記事
- FAQ
- ステップ
という多数のサポートがあって、この他にも独自の機能があります。
個人的には、吹きだしやバナーリンクが簡単に作れたり、投稿リストの呼び出しや関連記事の表示が簡単!
複雑な作業工程はブログパーツに保存するば後で使う場合は簡単な操作一つで挿入できる、など痒いところに手が届きすぎて魅力が多すぎる!SWELLはそんなテーマです。
もしSWELLが気に入った方は設定マニュアルを見ればダウンロードしてからインストールする方法やその後のカスタマイズ方法が詳しくまとめられているので、困ることはあまりないと思いますよ!
最後に
テーマが決まったら、ここから記事の投稿です!
ここまで来るまでに書きたい!と、うちに秘めた想いをブログ記事に載せて執筆していきましょう!
ブログを始めようと思った方は40代・50代の方がはじめてのワードプレスで楽しくブログを始める方法!失敗しないおすすめはクイックスタートをまずご覧ください。






